W związku z aktualizacjami algorytmów google i ogólnym trendem przyspieszania ładowania stron (trend jak najbardziej słuszny) postanowiłem sprawdzić czy uda się osiągnąć maksa w teście google Page Speed czyli 100 punktów na 100 możliwych do zdobycia.
Strony na których przeprowadzany był test
Ogólnie z 50 domen którymi administruje i które tworzyłem większość miała wynik powyżej 80 punktów w Desktopie i powyżej 60 mobile. Wyjątkiem jest blinked.pl do którego nie mam natchnienia i tu wynik to powalające 29/100 w mobile (poprawie do końca miesiąca) i 85/100 w desktop.
Głównym poligonem doświadczalnym była moja witryna moje-ip.org którą napisałem ze 100 lat temu – prosty PHP bez bazy danych. Na podstawie tej domeny postaram się opisać najczęstsze braki optymalizacyjne na stronach.
Podstawowa optymalizacja pod Page Speed
Na 99% stron podstawy optymalizacyjne są dokładnie takie same i zazwyczaj odnoszą się do czasów odpowiedzi z serwerów, nieoptymalnych grafik, braku cachowania elementów i kultowe blokowanie renderowania 🙂
Włącz kompresje
Coraz rzadziej występująca wskazówka gdyż większość hostingów ma włączony moduł deflate w apache jednak często w panelu hostingu należy włączyć odpowiednią opcję.
Jak to zrobić w stylu DIY? Jeżeli mamy dostęp do hostingu przez ssh i mamy dostęp do root’a lub możemy wykonać komendę sudo to wpisujemy:
sudo a2enmod headers
sudo a2enmod expires
sudo /etc/init.d/apache2 restart
Odnosi się to do dystrybucji Debian/Ubuntu najpopularniejszych linuxów na rynku
Wykorzystaj pamięć podręczną przeglądarki
To dość często pojawiający się komunikat który łatwo można wyeliminować jednak nie uda się to w 100% i jeżeli odwołujemy się do Google Tag Manager, Google Analytics czy mamy reklamy Adsense uzyskanie wyniku 100/100 punktów nie będzie możliwe. Jest to niezły paradoks bo w wielu przypadkach narzędzie Google Page Speed pokaże że witryna nie jest wydajna ponieważ odwołujemy się do usług firmy Google 🙂
W WordPress całe cachowanie elementów załatwimy poprzez zainstalowanie którejś z wtyczek optymalizacyjnych takich jak w3 Total Cache. Zakładając że chcemy wykonać to samodzielnie poniżej wklejam przykładowy plik .htaccess który załatwia nam większość tematów wykorzystania pamięci przeglądarki. Wystarczy mieć zainstalowane mod_expires, mod_cache w apache.
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/gif A2592000
ExpiresByType image/png A2592000
ExpiresByType image/jpg A2592000
ExpiresByType image/jpeg A2592000
ExpiresByType image/x-icon A2592000
ExpiresByType application/x-font-woff A2592000
ExpiresDefault A2592000
</IfModule>
#Headers
<ifModule mod_headers.c>
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|swf)$">
Header set Cache-Control "max-age=2592000, public"
</filesMatch>
<filesMatch ".(css)$">
Header set Cache-Control "max-age=604800, public"
</filesMatch>
<filesMatch ".(js)$">
Header set Cache-Control "max-age=604800, private"
</filesMatch>
<filesMatch ".(xml|txt)$">
Header set Cache-Control "max-age=604800, public, must-revalidate"
</filesMatch>
<filesMatch ".(html|htm|php)$">
Header set Cache-Control "max-age=604800, private, must-revalidate"
</filesMatch>
</ifModule>
Włączenie gzip/deflate
Jest to bardzo istotny krok z punktu widzenia szybkości ładowania strony. W prostych słowach chodzi o to aby treści które pobiera użytkownik były kompresowane w locie co oszczędza masę czasu.
Standardowo na większości hostingów jest to włączone natomiast jeżeli korzystamy z własnego dedyka lub vps to wystarczy zainstalować moduł deflate do apache2 i to załatwia nam problem.
W .htaccess wskazujemy co i jak ma być kompresowane. Poniżej mój gotowiec:
#DEFLATE - kompresja
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
</IfModule>
<IFModule mod_deflate.c>
<filesmatch ".(js|css|html|jpg|png|php)$">
SetOutputFilter DEFLATE
</filesmatch>
</IFModule>
#GZIP
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_include mime ^text/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.gzip.
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_include handler ^cgi-script$
</ifModule>
Jest tu dodanych parę specyficznych elementów dla mojego hostingu jednak wystarczy to trochę dostosować do siebie i będzie to działało wszędzie
Kompresja obrazów

Tutaj coś co często powoduje rozwalenie całej wydajności strony. W przypadku CMS WordPress sprawa jest prosta wystarczy zainstalować wtyczkę WP Smush która kompresję obrazów załatwia za nas zarówno w locie jak i pozwala na kompresję już załadowanych obrazów.
W przypadku gdy nie jest to WordPress możemy problem rozwiązać przy pomocy ręcznej obróbki każdego zdjęcia przy pomocy GIMPa lub zlecić to programom oferującym masową kompresję takim jak IrfanView gdzie w zasadzie w paru klikach skompresujemy setki obrazów
Zmniejszanie CSS JavaScript
Zmniejszanie CSS czy skryptów JavaScript sprowadza się do wyrzucenia z plików znaków końca linii, spacji, tabulatów czyli wszystkich białych znaków. Powoduje to że pliki przestają być czytelne dla ludzi jednak zyskujemy na dużych plikach wiele cennych kilobajtów.
Do kompresji plików CSS możemy użyć wtyczek jednak można też skorzystać z funkcjonalności zawartej w samym Page Speed:

Ja dość często korzystam z własnego skryptu ktory usuwa białe znaki można też skorzystać ze stron takich jak cssminifier.com gdzie wystarczy wrzucić plik który ma być zmniejszony a w odpowiedzi otrzymamy gotowca które trzeba wrzucić na serwer.
Wyeliminuj blokujący renderowanie kod JavaScript i CSS z części strony widocznej na ekranie
Jest to zdecydowanie najtrudniejsze do zrobienia. W tym punkcie optymalizacji najważniejsze jest to aby wyświetlenia w pełni działającej, wizualnie poprawnej strony nie blokowały pliki css i js zaincludowane w kodzie strony.
Metod na poradzenie sobie z tym jest parę jednak jedynej słusznej nie ma i dla każdej strony należy to rozpatrywać mocno indywidualnie:
- Usunięcie plików css i js które są zbędne lub połączenie ich w miarę możliwości
- ładowanie asynchorniczne elementów – tutaj nie ma niestety gwarancji że strona nam się nie rozjedzie
- Włączenie stylów CSS w kod strony zamiast trzymania w zewnętrznych plikach – to niestety powoduje że stosunek treści do kodu strony może być niekorzystny.
Testowałem wszystkie 3 metody jednak najsensowniejszą wydaje się pierwsza bo okazało się że duża część plików css mogła zostać przerzucona do jednego pliku, część styli była już niepotrzebna. Ogólnie tutaj warto po prostu przejrzeć style zrobić porządek i już nam uda się uzyskać parę punktów więcej w teście. Oczywiście uzyskanie 100/100 wymaga usunięcia wszystkich blokujących zasobów. Można się pobawić w ładowanie fontów google przez JavaScript (Google oferuje taką możliwość podczas pobierania fontów), można pobawić się w ładowanie asynchroniczne jednak tak jak wcześniej wspomniałem może to być ryzykowne jeżeli chodzi o wygląd naszej strony.
Skróć czas odpowiedzi serwera
Jeżeli mamy taki komunikat to oznacza że musimy zmienić hosting 🙂 Dla tej właśnie strony przymierzam się do tego gdyż mój czas odpowiedzi serwera czasami wynosi w granicach 1 sekundy lub więcej co nie tylko negatywnie wpływa na SEO ale ma olbrzymi wpływ na UX strony.
PHP wersja 7.x

To porada której nie napisze Google Page Speed Insights – przy przerabianiu większości stron w tym moje-ip.org przechodziłem często z PHP 5.2 (wiem głupota), 5.3, 5.6 na 7.x. Powiem tak pod każdym względem warto. Nie dość że przy okazji robimy sobie mały refaktoring kodu to wyraźnie widać że działa to szybciej i wydajniej.
Ogólnie to ta porada dotyczy nie tylko przejścia na wyższą wersję PHP ale ogólnie przejrzenia kodu naszej strony bo być może znajdziemy tam kod który kiedyś wydawał nam się cool a teraz to straszna syfoza. Miałem tak już nie raz..
Czy udało się uzyskać wynik 100/100?
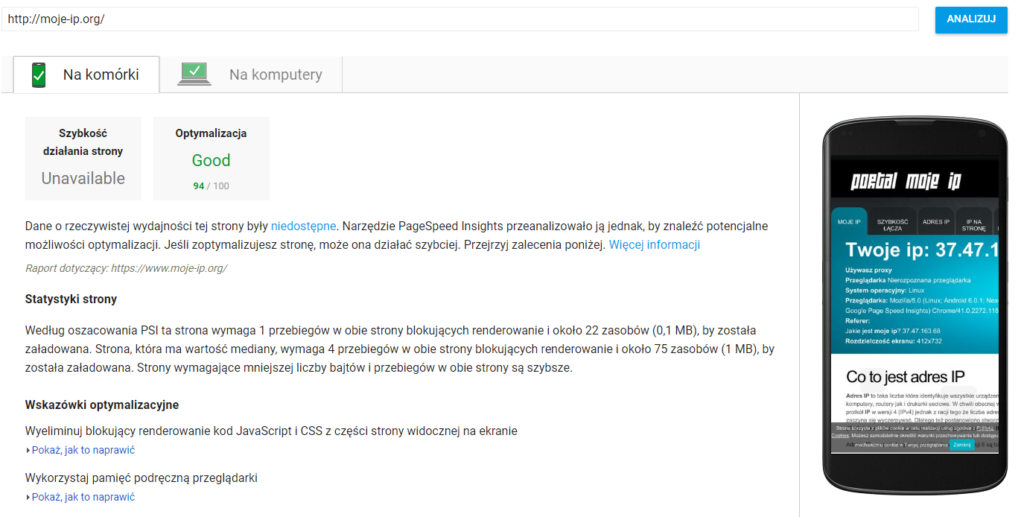
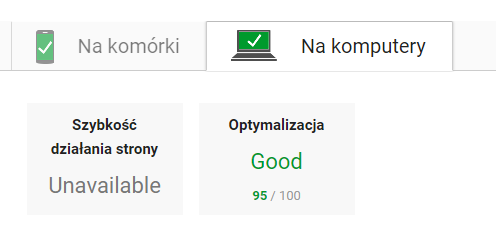
W normalnie działającej stronie wynik 100/100 jest raczej nieosiągalny. Mi udało się uzyskać 94/100 mobile i 95/100 desktop dla testowej strony moje-ip.org. Dlaczego nie 100/100? Musiałbym pokombinować z umieszczeniem stylów css w kodzie strony i najlepiej wywalić kod google tag manager i byłoby pewnie 100/100. Pytanie które się nasuwa: czy warto aż tak mocno nastawiać się na tak wysoki wynik? Wg. mnie nie bo końcowym rezultatem będzie to że użyteczność naszej strony spadnie a przecież strony internetowe tworzy się dla ludzi a nie dla robotów. W przypadku dużych stron/sklepów uzyskanie tak wysokiego wyniku jest praktycznie niemożliwe chociażby dlatego że kody google które wklejamy (GA,GTM itp) są uznawane za spowalniacze a ciężko się bez nich obejść.

Podsumowanie Page Speed

Pogoń za jak najszybszym ładowaniem się strony ma swoje granice. Na banalnej stronie w html napisanej wieki temu pokazałem że można osiągnąć wynik 95/100 i wydaje mi się to górną granicą takiej optymalizacji. Wzrost z 50/100 punktów dość spory a zajęło to może dwie godziny. Dla WordPressów udawało się najczęściej osiągać wynik w granicach 85-90/100. Czy potrzeba więcej? Wydaje się że nie jednak jeżeli ktoś będzie zainteresowany to zoptymalizuje tą stronę na full i w kolejnym artykule opisze z czego trzeba było zrezygnować by osiągnąć maksymalny wynik. Cały czas trzeba pamiętać że optymalizacja pod wynik Page Speed nie jest najważniejszy gdyż daje on tylko część obrazu. Do pełnej optymalizacji strony należy wykorzystać też inne narzędzia chociażby takie proste jak konsola w przeglądarce chrome, firebug czy pingdom.





















[…] parametrów wydajnościowych Page Speed itp 10. Sprawdzanie parametrów wydajnościowych Page Speed itp TweetTags: Audyt SEO, crawler, screaming frog […]
[…] – Sprawdzanie kondycji witryny, jej uptime’u, – Podstawowych parametrów jak Page Speed – Warningi dotyczące zmian na podstronach lub globalnie dla całej domeny. Szczególnie […]